In qualsiasi interfaccia digitale è ormai comune trovare un tipo di bottone composto solo dal testo che descrive l’azione.
Ogni framework lo chiama e descrive in modo coerente con il proprio sistema, ma possiamo genericamente riferirci a loro come text button o ghost button. Questo tipo di bottone aiuta a creare gerarchia nelle possibili azioni di una pagina e, vista la somiglianza visiva con l’hyperlink, pensiamo sia importante evidenziare la sostanziale differenza tra un text button e un link di navigazione.
Per farlo, prendiamo in prestito una citazione dal Design System di Salesforce, Lightning, che recita:
“The HTML elements for buttons and links describe a very specific type of action that is going to be taken when they are used. It is important you know when to use which, as the distinction matters:
- Use a link when you’re navigating to another place, such as: a “view all” page, “Jane Chen” profile, a page “skip link” etc.
- Use buttons when you are performing an action, such as: “submit,” “merge,” “create new,” “upload,” etc.
- An action is almost always on the same page” (1)
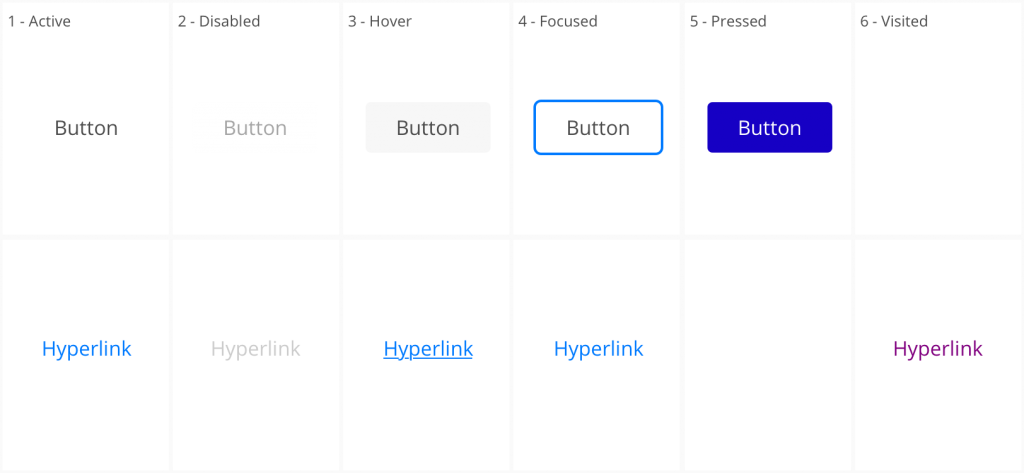
Entrambi appartengono agli imperative controls, ma un bottone descrive un’azione che è possibile compiere mentre un hyperlink è un elemento di navigazione che permette di spostarsi all’interno o all’esterno del sistema. Non è quindi solo importante fare attenzione alle due diverse funzionalità, è anche fondamentale riportare correttamente il comportamento nei diversi stati, in particolar modo l’hover, la cui resa è diversa tra un bottone (in cui viene evidenziata tutta la possibile area cliccabile) e un link (che presenta solo la sottolineatura).

(1) https://www.lightningdesignsystem.com/components/buttons/
