I radio button sono elementi presenti da sempre sul web ed hanno una struttura ben codificata: un bottone circolare con accanto una label. Vengono utilizzati per mostrare diverse opzioni possibili, generalmente da due a cinque, di cui se ne può selezionare solo una.
Come aiuta l’utente
Visualizzare contemporaneamente tutte le opzioni permette all’utente di avere una panoramica immediata delle possibili scelte a disposizione. Se queste diventano numerose e creano confusione, meglio utilizzare una dropdown list che mantiene l’interfaccia pulita ed occupa meno spazio.
In caso fosse presente una sola opzione, non ha senso utilizzare un radio button perché, una volta selezionato, non è possibile tornare allo stato “non selezionato”. In questo caso, meglio utilizzare una checkbox.
Anatomia
- Icona Radio button
- Testo
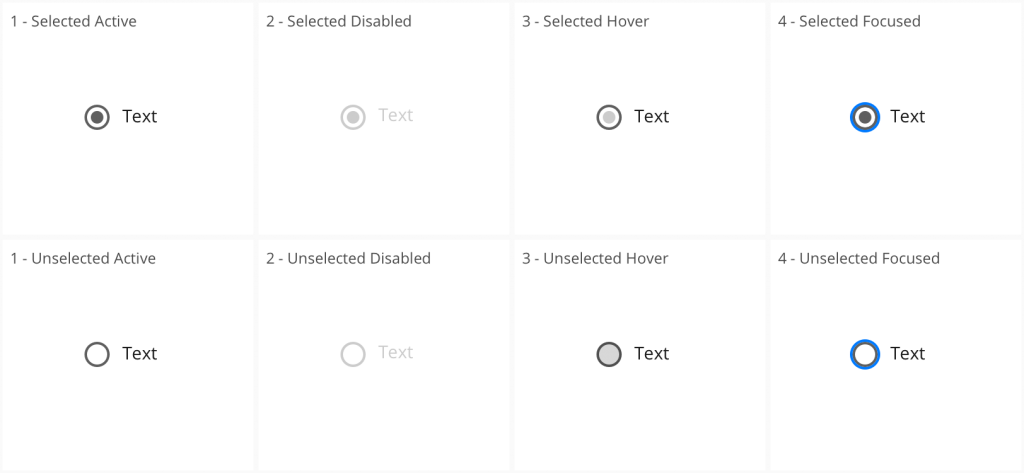
Stati

- Selected: Elemento selezionato
- Unselected: Elemento non selezionato
Ognuno di questi stati può presentarsi a sua volta:
- Active: L’elemento è attivo e disponibile
- Hover: Il cursore è sopra l’elemento ma non è stata compiuta nessuna azione
- Disabled: L’elemento non è attivo, quindi inutilizzabile
- Focused: L’elemento è stato selezionato tramite un input come la tastiera o un comando vocale
Affordance e usabilità
- Preferire l’uso ormai consolidato del cerchio in modo che si distingua chiaramente da una checkbox.
- Nel caso di opzioni affiancate orizzontalmente, fare attenzione allo spazio tra una e l’altra per non creare confusione tra le scelte.








