Come suggerisce il nome stesso, i bottoni State-switching vengono utilizzati per cambiare lo stato di un sistema in caso di stati mutuamente esclusivi.
Sono molto comodi per risparmiare spazio ma hanno la duplice funzione di informare sullo stato del sistema e di rappresentare l’azione per cambiare lo stato, rischiando di generare confusione nell’utente.
Come aiuta l’utente
L’esempio più comune è quello delle azioni play/pausa in cui è importante dare un feedback continuo sullo stato del sistema.
Ormai gli utenti sono abituati a questo comportamento specifico nei media player ma, in generale, è preferibile evitare di usare questo pattern in altri ambiti. In alternativa, meglio optare per il toggle button o due bottoni in cui vengono mostrati stati distinti.
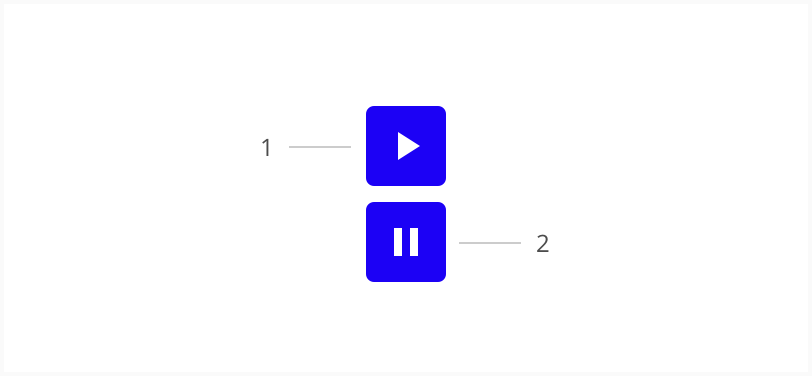
Anatomia
- State one
- State two
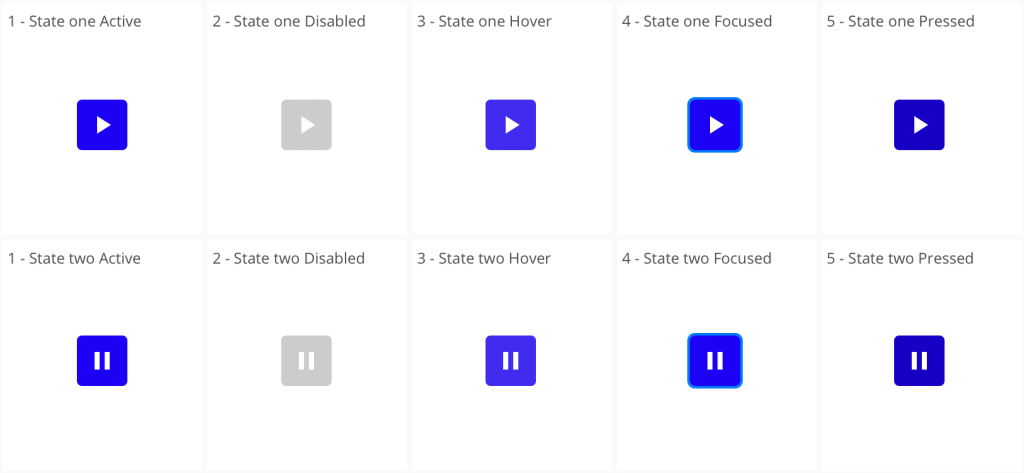
Stati
- Active: L’elemento è attivo e disponibile
- Disabled: L’elemento non è attivo, quindi inutilizzabile
- Hover: Il cursore è sopra l’elemento ma non è stata compiuta nessuna azione
- Focused: L’elemento è stato selezionato tramite un input come la tastiera o un comando vocale
- Pressed: Nel momento in cui l’elemento viene premuto
Affordance e usabilità
- Contrasto tra colore testo e container.
- Differenza di contrasti e aspetto tra i vari stati.
- Dimensioni minime di tap.
- Fitts’ law.