La lista permette di selezionare un solo elemento all’interno di un elenco finito di azioni, oggetti o attributi posti uno sotto l’altro. Quando le voci superano l’area visibile, l’utente può scorrere la lista tramite una scrollbar laterale.
In caso di necessità, è possibile variare questo comportamento e permettere una selezione multipla. Questa viene effettuata utilizzando i comandi Shift-click per selezionare elementi in modo continuo o con Ctrl-click per selezionarli in modo discontinuo.
Come aiuta l’utente
Questo pattern dalla struttura molto semplice diminuisce la possibilità di commettere errori, evitando che l’utente effettui una scelta non valida.
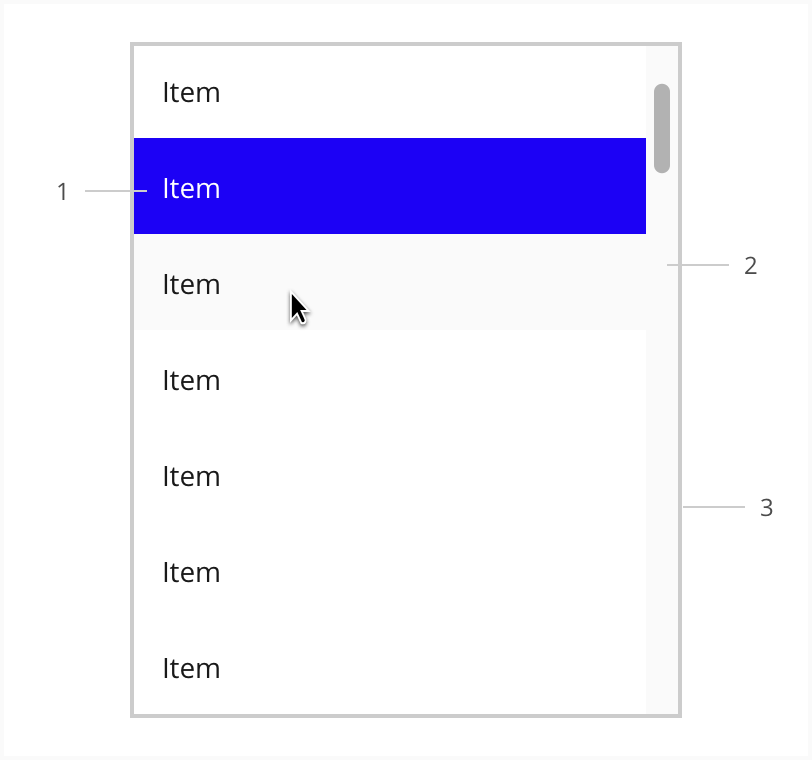
Anatomia

- List item
- Scroll bar
- Border
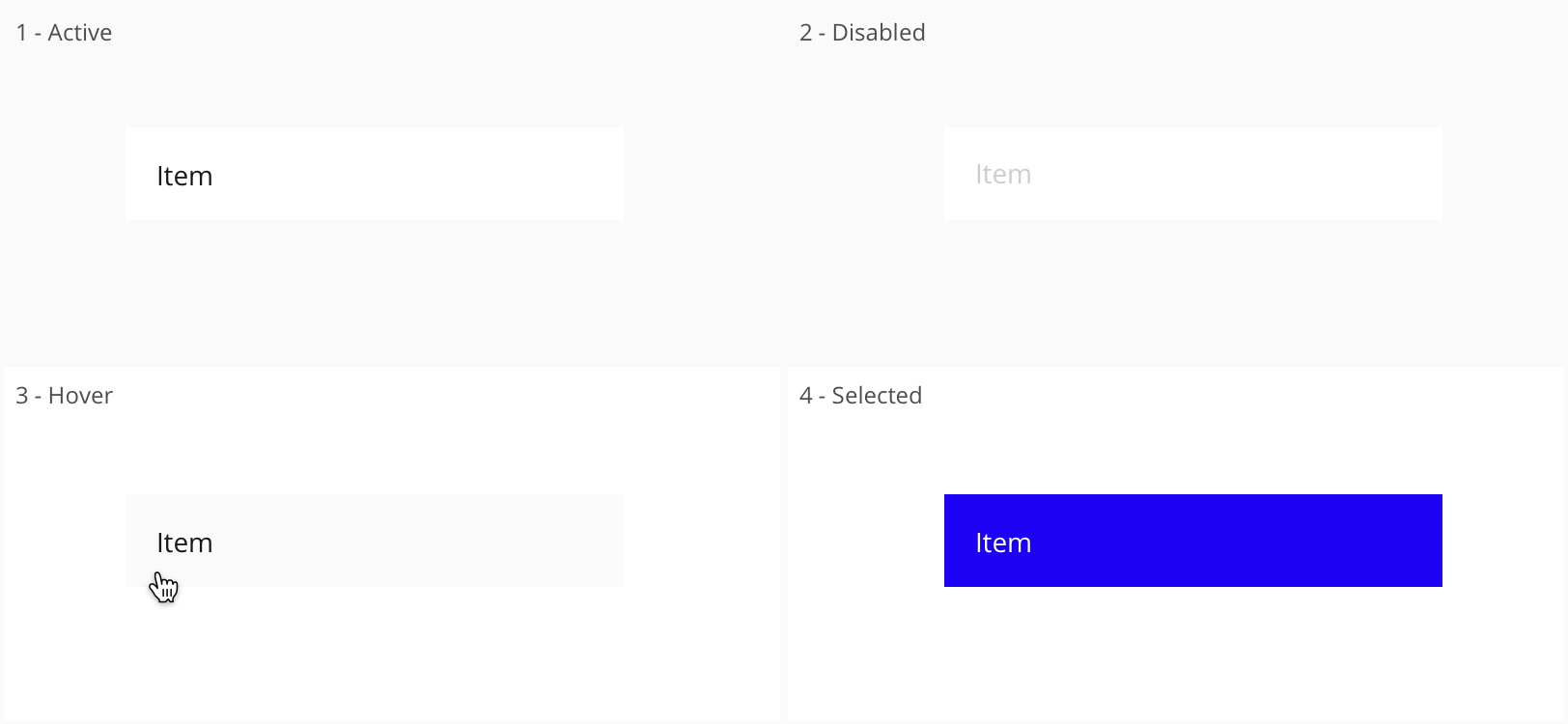
Stati

- Active: L’elemento è attivo e disponibile
- Disabled: L’elemento non è attivo, quindi inutilizzabile
- Hover: Il cursore è sopra l’elemento ma non è stata compiuta nessuna azione
- Selected: L’elemento rimane premuto in modo continuativo
Affordance e usabilità
- Valutare le occasioni in cui l’utente potrebbe avere bisogno di un’icona in modo che la voce cercata sia facilmente identificabile.
- Evitare assolutamente la scrollbar orizzontale.
- Se è necessario selezionare più di un elemento, valutare l’uso del pattern Earmarking.
- Presentare le voci della lista in modo grammaticalmente coerente, ad esempio non mischiando periodi e comandi diretti.
Extra
Nei casi in cui il testo è più lungo dell’area visibile, esiste la variante di questo pattern in cui è presente la scrollbar orizzontale.
Abbiamo deciso di non presentarlo come pattern separato anche se ha un comportamento diverso perché è un pattern particolarmente difficile da utilizzare da parte dell’utente.
La scrollbar orizzontale all’interno di una lista è altamente sconsigliata perché porta a nascondere la parte iniziale della riga di testo, facendo perdere riconoscibilità e la continuità di lettura e scansione dell’elenco.
Per evitarne l’uso bisogna chiedersi se ci sono alternative di testo più brevi o la possibilità di riorganizzare gli elementi dell’interfaccia in modo che l’area visibile sia più larga e contenga tutta la riga.
Altre soluzioni sono mandare il testo a capo o troncare la frase rendendola visibile per intero attraverso un tooltip. La prima soluzione implica che le righe della lista potrebbero avere altezze diverse, la seconda è problematica se gli elementi cominciano tutti nello stesso modo.
Entrambi, sono comunque meglio dello scrolling orizzontale.