Questo pattern (a volte chiamato “treeviews”) permette la visualizzazione di voci di un elenco che hanno una relazione padre-figlio. Si presentano visivamente innestati uno sotto l’altro, in modo da rendere esplicita la struttura gerarchica.
I nodi, gli elementi padre, sono sempre accompagnati da un’icona che permette di espandere o comprimere il contenuto in modo da rendere visibile o nascondere altri eventuali nodi o foglie.
Le foglie invece non contengono ulteriori livelli e si possono trovare in qualsiasi punto dell’albero.
Come questo pattern aiuta l’utente
Il tree control permette di organizzare un elevato numero di informazioni su più livelli attraverso una rappresentazione visiva della relazione tra gli elementi, esplorabile tramite un’interazione semplice.
Sfortunatamente, è spesso usato in modo improprio, presentando dati che non hanno un’evidente relazione padre-figlio. Questo lo rende difficile da comprendere in quanto molte persone hanno difficoltà a pensare in termini di strutture gerarchiche di dati.
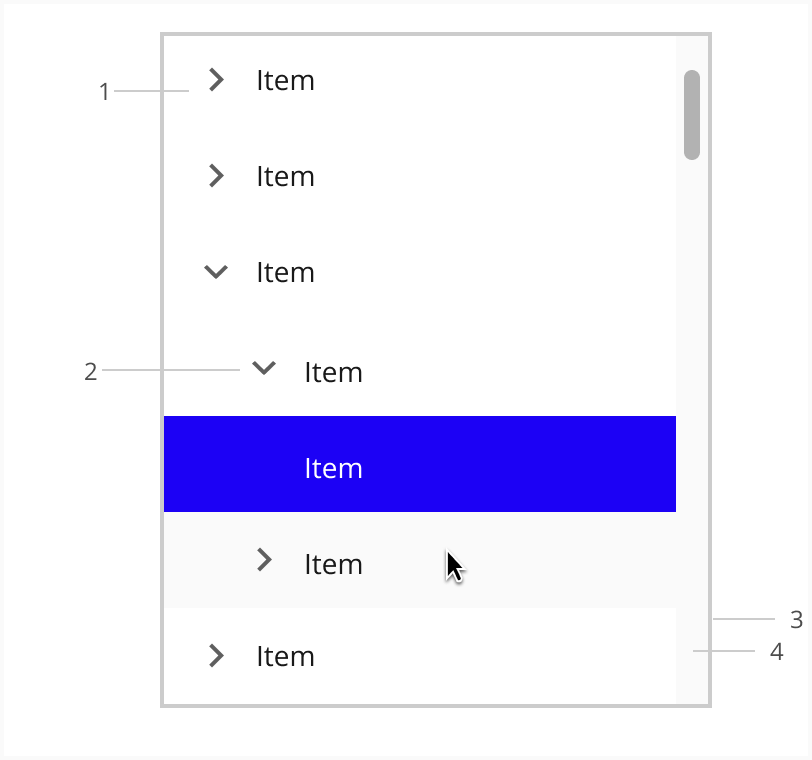
Anatomia
- Tree List items (indentati secondo differenti livelli di gerarchia)
- Chevron icon (presente solo negli elementi nodo)
- Border
- Scroll bar
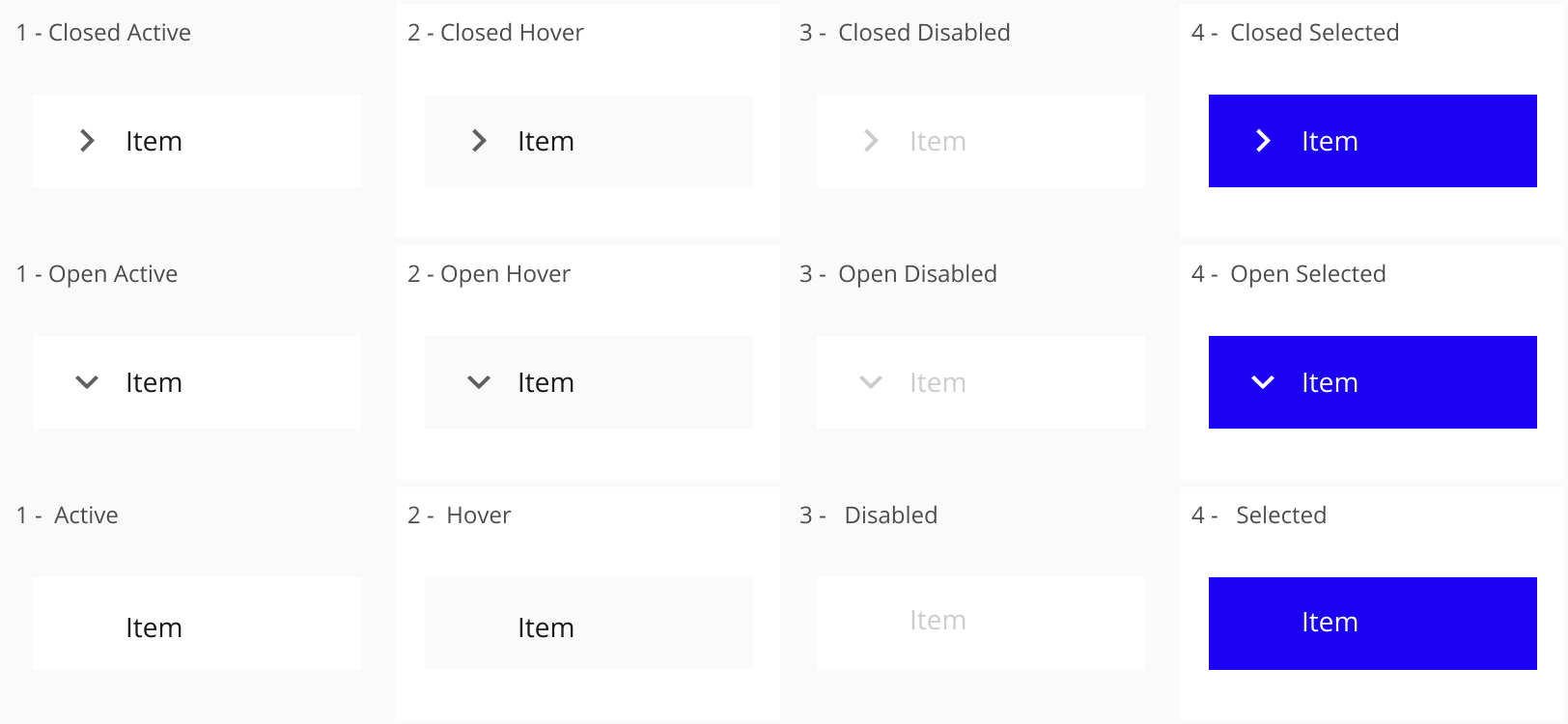
Stati
- Active: L’elemento è attivo e disponibile
- Hover: Il cursore è sopra l’elemento ma non è stata compiuta nessuna azione
- Disabled: L’elemento non è attivo, quindi inutilizzabile
- Selected: L’elemento rimane premuto in modo continuativo
Affordance e usabilità
- Attenzione ad usare questo pattern solo quando ciò che viene rappresentato è pensato “naturalmente” come una gerarchia (ad esempio un albero genealogico) e non per presentare elementi arbitrariamente correlati.
- Allineare verticalmente le icone di interazione e le label in modo che siano coerenti al livello corrispondente
- Potrebbe essere utile aggiungere un’altra icona che rappresenti visivamente l’elemento come nodo in modo da aiutare la scansione dei livelli dell’albero.