Questo controllo permette di effettuare una scelta binaria rispetto ad un elemento: selezionato o non selezionato. Viene utilizzato sia in caso di voci indipendenti tra loro (quindi la selezione di una non influenza quella delle altre) sia all’interno di un elenco con relazione padre/figlio.
Una parte importante di questo pattern è il testo a cui viene accostato: una label disambigua o un testo troppo lungo rallentano l’interazione e rischiano di creare confusione nella scelta da compiere.
Come aiuta l’utente
La semplicità di interazione intrinseca in questo elemento rende molto veloce la sua comprensione: con un click si seleziona, con un altro click si deseleziona. Questo è possibile non solo grazie alla sua forma semplice e all’affordance (inizialmente veicolato tramite un effetto 3D), ma anche perché è tra i primi elementi visivi ad essere stato utilizzato per fare scelte binarie quindi l’utente ha un’esperienza consolidata del loro uso. Per questo motivo, è importante mantenere la distintiva forma quadrata per non generare ambiguità con il radio button, che ha un comportamento diverso.
Nelle liste con una relazione padre/figlio, l’elemento padre aiuta a selezionare tutti i figli, velocizzando l’azione. In alternativa, è possibile selezionare solo alcuni elementi figli e ottenere un feedback visivo in quello padre (stato indeterminato).
Anatomia
- Icona Checkbox
- Testo
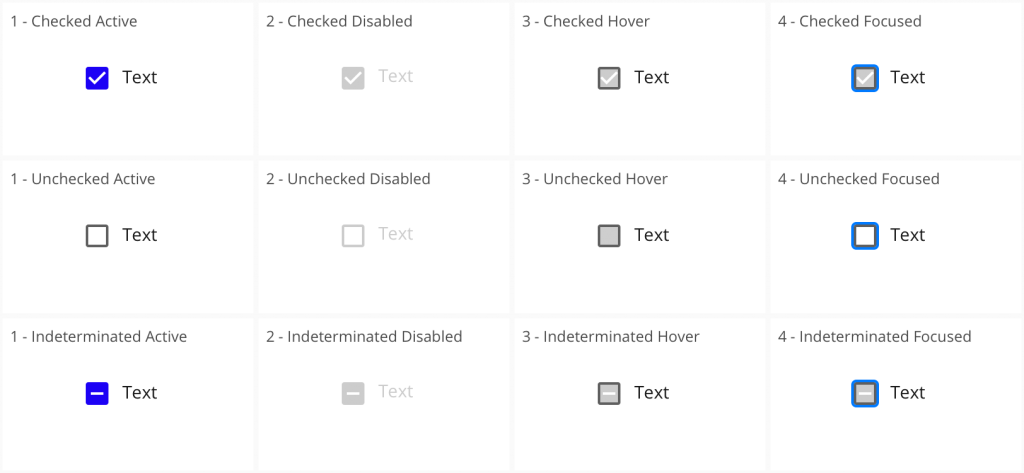
Stati

- Checked: Elemento selezionato
- Unchecked: Elemento non selezionato
- Indeterminate: Parte degli elementi figli sono selezionati
Ognuno di questi stati può presentarsi a sua volta
- Active: L’elemento è attivo e disponibile
- Hover: Il cursore è sopra l’elemento ma non è stata compiuta nessuna azione
- Disabled: L’elemento non è attivo, quindi inutilizzabile
- Focused: L’elemento è stato selezionato tramite un input come la tastiera o un comando vocale
Affordance e usabilità
- Utilizzare la forma quadrata per la casella di spunta ed evitate tutte le altre possibili forme, specialmente il cerchio che creerebbe confusione con il radio button.
- Posizionare la label a destra, allineata in alto con la casella di spunta.
- Organizzare le voci verticalmente una sotto l’altra in modo da renderne più evidente lo stato. Se non è possibile, fare attenzione che ci sia un congruo spazio tra le opzioni così che sia chiaro il gruppo casella di spunta+label.
- Rendere l’elemento selezionato visivamente più evidente di uno non selezionato, in modo che le scelte effettuate siano chiare a colpo d’occhio.
Extra
Questo pattern è descritto con l’accortezza di non nominare la parola “checkbox” perché non si è trovato un accordo sull’uso del maschile o femminile: un checkbox o una checkbox?
La traduzione a favore dell’uso del femminile sono “casella di spunta” (traduzione da Wordreference) o “casella di controllo” (traduzione da Google translate).
Le alternative maschili sono “controllo”(usato in Wikipedia) o “box”.